Der er ikke noget værre end en langsom hjemmeside. Du og dine kunder bliver frustrerede og smutter over til konkurrenten, inden de overhovedet har fået lagt noget i kurven. Selv Google “straffer” langsomme hjemmesider med dårligere placeringer i søgeresultaterne.
Heldigvis kan man gøre meget for at få en hjemmeside til at køre hurtigere og dermed give brugere en bedre oplevelse og et boost i søgemaskinerne.
I denne artikel kigger vi på 6 forskellige faktorer, der kan være med til at gøre dit site hurtigere. Det skal handle om:
- Valg af hosting og server
- CDN (Content Delivery Network)
- G-Zip komprimering
- Caching
- Billedoptimering
- Kombination af css- og javascript filer.
Men hvorfor er det egentlig vigtigt at din hjemmeside/shop kører hurtigt? Det er der flere grunde til. Den vigtigste er, at de fleste mennesker er utålmodige. Der er lavet undersøgelser, der viser, at 53 procent af besøgende fra mobiltelefoner forlader et site, hvis det tager mere end 3 sekunder for sitet at blive indlæst.
Som tidligere nævnt er der også Google at tage hensyn til. Google ser nemlig et langsomt website som værende ikke-brugervenligt. Og Google har en interesse i at vise de mest brugervenlige hjemmesider i toppen af søgeresultaterne. Derfor er der en risiko for, at dit site bliver “skubbet” om på side 2 eller 3 i Googles søgeresultater, hvis ikke det kører hurtigt nok.
Hvor hurtigt er mit site?
Inden du går i gang med at optimere dit site, skal du selvfølgelig vide, hvor hurtigt / langsomt det kører, og hvordan du kan forbedre det. Det findes der forskellige værktøjer til. Værktøjerne kan også give dig en idé om, hvad der giver bedst mening at fokusere på.
Google PageSpeed Insights
PageSpeed Insights er Googles eget værktøj. Her indtaster man adressen på sit site, klikker “Analyze” og kort tid efter får man en score samt en oversigt over, hvad man kan gøre for at optimere hastigheden.
PageSpeed Insights genererer to rapporter: en for mobil og en for desktop. Typisk ligger scoren for mobil lavere end for desktop. Dette er helt naturligt, da mobiltelefoner typisk ikke er nær så hurtige som desktopcomputere. Hvis man scroller længere ned, får man en oversigt over, hvad man kan gøre for at forbedre hastigheden.
EDIT: Google PageSpeed Insights har den ulempe, at man kun kan måle på en enkelt side ad gangen. Derfor kan det tage lang tid, at gennemgå et helt site. Med dette værktøj fra Experte.com har man mulighed for at teste et helt site ad gangen.
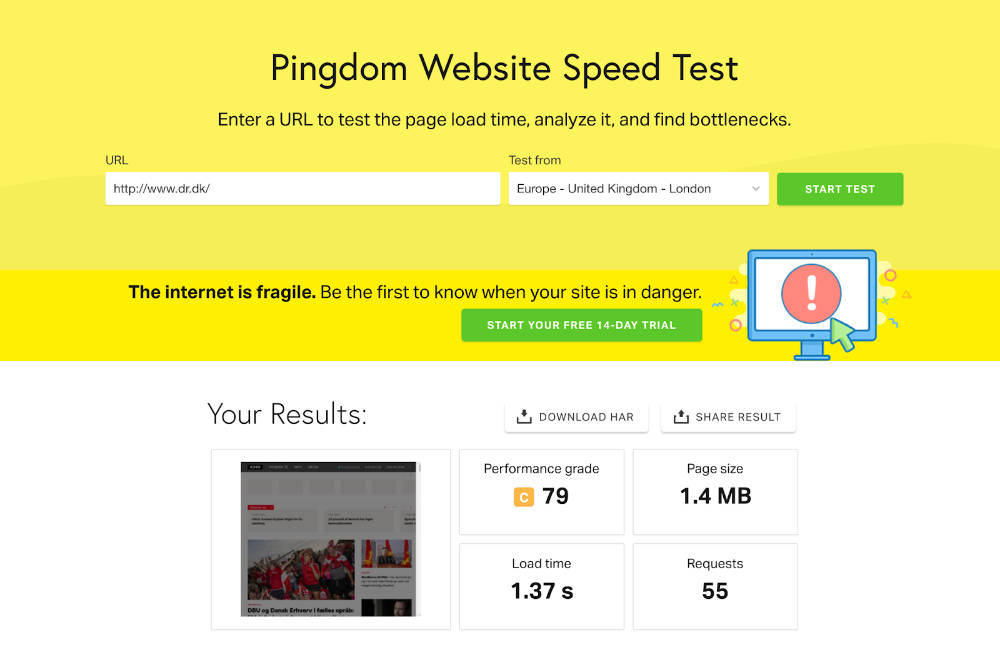
Pingdom Website Speed Test
Pingdom Website Speed Test er et andet værktøj, som også giver et indblik i, hvordan det ser ud med hastigheden.
Her har man blandt andet mulighed for at vælge, fra hvilken lokation værktøjet skal teste sitet. Pingdom har flere servere rundt om i verden, hvorfra man kan teste hastigheden. Hvis dit sites målgruppe befinder sig indenfor et mindre geografisk område, så er det en god idé at vælge den server, som ligger tættest på målgruppen. På den måde får man det mest retvisende billede.
Hvis din målgruppe og brugere derimod er spredt over et større geografisk område, bør man vælge den serverlokation, som ligger tættest på størstedelen af målgruppen. Hvis man tilhører denne del, er der hjælp at hente med en såkaldt CDN. Det vender vi tilbage til senere.
Pingdom Website Speed Test opdeler ikke resultatet i mobil og desktop som Google gør. Man får derimod oplyst en “performance grade”, størrelsen på siden, hvor lang tid det tog at hente siden samt antallet af requests. Performance grade er en score, som er inddelt i A, B, C, D, E og F, og jo tættere man kommer på 100, jo pænere performance grade får man. Requests er antallet af serverkald – altså det antal gange browseren efterspørger og henter noget på serveren (billeder, javascript-filer og css-filer). Det giver selvfølgelig sig selv, at mange requests tager længere tid at gennemføre end færre gør.
Ligesom Googles Pagespeed Insights giver Pingdom Website Speed Test dig en gennemgang af, hvad man konkret kan gøre for at få en bedre performance grade.
Det er fint at bruge begge værktøjer, men vi anbefaler, at man i begyndelsen bruger Pingdom Website Speed Test, fordi det giver et mere simpelt overblik. Man får typisk den info, som man har brug for at vide til at begynde med: sidestørrelse, loadhastighed og antal af requests.
Men nu til det det i virkeligheden handler om. Hvordan man gør sit site hurtigere.
Valg af hosting og server
Når du vælger hosting og server (der hvor dit website bor) er der flere ting at tage hensyn til. Det kan godt betale sig at bruge lidt tid på at finde ud af, hvilken type hosting man har brug for, hvor i verden hosting-serveren befinder sig, og hvilken hardware og teknologi der bruges i serverne.
Placering
Jo tættere serveren fysisk befinder sig på brugeren, jo hurtigere vil brugeren opleve at sitet er. Derfor er det vigtigt at vælge en host, som har servere i nærheden af din målgruppe. Hvis din målgruppe er spredt over større dele af verden, så er det ikke så vigtigt, hvor serveren er placeret. Men det vil give bedst mening, hvis den befinder sig tæt på størstedelen af de personer, der bruger dit site. Derfor – når du vælger hosting, så sørg altid for at vælge en udbyder, der har servere fysisk i nærheden af din målgruppe.
Servertype
Det kan også betale sig at sætte sig ind i, hvilken servertype man har brug for. Groft sagt kan man inddele servere i tre kategorier:
- Shared hosting
- VPS hosting
- Dedikeret hosting
Shared hosting er den mest basale og billigste løsning. Populært sagt “lejer” man plads på en server, som man så deler med andre. Det betyder, at der hostes andre websites på den samme server, hvor dit site ligger. Hvis du har et mindre site eller webshop kan shared hosting være en ok løsning, men da man deler en computers ressourcer med andre, kan der indimellem opstå hastighedsproblemer, hvis der er ekstra pres på den pågældende server.
Hvis du har et større site med mange besøgende, kan det godt betale sig at kigge på en VPS-løsning.
VPS hosting er en kombination af shared hosting og dedikeret hosting. VPS står for Virtual Private Server og er en fysisk computer, der kører flere servere på en gang. En VPS server har en fast del af denne computers ressourcer allokeret. Det vil sige, at man ikke på samme måde deler ressourcer med andre. En VPS server kører derfor uafhængigt af de andre servere på computeren. Derfor har du mulighed for at opsætte din server næsten som du vil. Denne type er typisk hurtigere mere sikker end shared hosting, men prisen er normalt også en del højere.
Dedikeret hosting er en enkeltstående computer, som kun kører én server – altså deler man ikke hardware med andre. Med en dedikeret server får du fuld kontrol over alle indstillinger. Denne servertype er en dele dyrere end de andre, men giver til gengæld den bedste ydeevne og den bedste sikkerhed.
Hardware
Når du vælger hvilken servertype du ønsker, så er det også hos nogle hosts muligt, at vælge hvilken hardware man vil have i serveren. Her er det selvfølgelig bedst at vælge en server med hurtig processor, en god mængde RAM, hurtigt SSD-drev osv. Men igen kommer det an på, hvad dit site skal bruges til. Hvis det er en blog, som kun får et par hundrede besøg om måneden, er hardwaren ikke så vigtig. Hvis det derimod er en webshop med tusindvis af besøgende per dag, kan det godt betale sig at investere i hardware med bedre specifikationer.
CDN (Content Delivery Network)
Hvis din server er placeret i for eksempel Danmark, vil besøgende fra Danmark, Norden og Europa opleve højere hastighed end besøgende fra for eksempel USA, Asien og Australien.
Det giver sig selv, at det tager længere tid at sende informationer over store afstande end korte. Hvis en del af dine besøgende er geografisk placeret langt fra serveren, kan det derfor være en god idé at overveje en CDN.
CDN står for Content Delivery Network – altså et indholdsleverings-netværk. Som navnet antyder, er der tale om et netværk, der leverer indhold til besøgende.
Netværket består af servere rundt omkring i hele verden. Hver enkelt af disse servere er et “spejl” af det site, der ligger på din hovedserver. På den måde kan besøgende, som befínder sig langt fra hovedserveren, få leveret indhold fra en server, som er placeret tættere på dem. Når en person tilgår dit site, vil systemet automatisk finde ud af, hvor han/hun befinder sig, og sørge for at vedkommende får leveret indhold fra den server, der er tættest på.
Udover at brugere, som befinder sig langt fra hovedserveren, oplever hurtigere svartider, giver det også bedre sikkerhed, da indholdet er spredt ud over mange servere. Derudover vil man også opleve bedre oppetid. Hvis din hovedserver for eksempel går ned, så vil der stadig ligge en kopi af indholdet på de forskellige servere i netværket, som bliver vist til den besøgende.
Nogle af de mest populære CDN-services er Cloudflare, Sucuri, StackPath og KeyCDN.
GZIP komprimering
Ligesom man kan gøre musikfiler mindre ved at komprimere dem til et andet format – for eksempel mp3-format – så kan man også gøre HTML-, CSS- og JavaScript filer mindre ved at komprimere dem. Det er de filer, som bliver sendt til din computer fra serveren, når du tilgår en side på internettet.
Det er her GZIP kommer ind i billedet. GZIP er en datakomprimmeringsprocess, som gør tekstfiler mindre i størrelse. Når du sender en forespørgsel til en webserver om at få vist en bestemt side, så går processen med at komprimere HTML, CSS- og JavaScript filer i gang. Når det er sket, bliver de sendt til din computer, hvor din browser sørger for at de-komprimere filerne (pakke dem ud) og vise dem. På den måde sparer man båndbredde, fordi filerne fylder mindre end oprindeligt mens de sendes.
Processen med at komprimere og de-komprimere går meget hurtigere, end hvis man sender filerne direkte. Det er muligt at opnå en reducering af filstørrelse på helt op til 70 procent med denne teknik. Derfor giver det god mening at aktivere GZIP på ens server.
Der er flere måder man kan opsætte GZIP på. Typisk kan man aktivere det direkte i kontrolpanelet hos sin hostingudbyder.
Hvis dit site hostes på en Apache server (WordPress mm.) kan man også tilføje en kodestump til .htaccess-filen, som ligger i roden af din hjemmesides filsystem. Her skal du enten logge på med FTP eller gennem dit kontrolpanel for at få adgang til filsystemet, hvor du kan redigere .htaccess-filen.
En tredje, og måske den nemmeste løsning, er at installere et plugin i dit CMS. Hvis du bruger WordPress er der rigtig mange forskellige muligheder. Hvis du søger efter GZIP under plugins vil du se en del forskellige plugins. Sørg for at vælge et plugin, som har gode anmeldelser og opdateres jævnligt.
Hvis dit site bruger et andet CMS end WordPress, er det ikke sikkert der findes en lang række plugins til formålet. Hvis det er tilfældet, så benyt en af de første to muligheder for at aktivere GZIP.
Læs mere om, hvordan man aktiverer GZIP-komprimering her.
Caching
Kort fortalt er en cache et katalog med filer fra sider, som du (eller andre) allerede har besøgt, der vises til brugeren midlertidigt. På den måde skal der ikke bruges ressourcer på at sende og hente det samme data igen og igen.
Der findes to typer af cache, som er gode at kende til.
Client side caching
Når du besøger en hjemmeside vil din browser automatisk gemme tekst, billeder og andet indhold fra de sider du besøger. Denne kopi af en hjemmesides filer bliver lagt i din browsers cache. Når du tilgår den samme side på et senere tidspunkt, vil browseren bruge filerne i cachen, som blev gemt sidste gang du besøgte den. På den måde skal browseren ikke bruge tid på at hente de samme filer igen, da de allerede ligger lokalt på din computer.
Din browsers cache er begrænset til den mængde plads, som er afsat til den. Når pladsen begynder at løbe ud, så bliver de ældste gemte filer automatisk slettet fra cachen. Men det kan ind imellem også være en god idé selv at tømme browserens cache. Hvis man f.eks. har lavet en lille ændring på en side som ikke “slår igennem”, så kan det være nødvendigt at tømme den, før man kan se ændringen.
Det er også muligt gennem såkaldte headers, som bliver sendt fra serveren, at fortælle browseren, hvordan og hvor længe forskellige filer skal caches.
Server side caching
I modsætning til client side caching foregår server side caching på den server, hvor dit site er hostet. Her gemmer serveren versioner af sider, som tidligere har været bygget og sammensat af filer og data fra databasen, og sender direkte til dig. Der bruges derfor ikke tid på at slå op i for eksempel en database, hvilket gør det hele hurtigere. Det har dog den samme ulempe, at cachen skal cleares en gang imellem. Det sørger serveren selv for at gøre, når der tilføjes nyt. Men her er det også muligt selv at styre sin cache og rense den efter behov.
Billeder
Billeder fylder meget. Rigtigt meget. Derfor er det utroligt vigtigt, at du kun bruger de absolut mest nødvendige billeder. Du skal også dørge for, at dine billede har den rette størrelse, og ikke fylder for meget.
Beskær dine billeder
Sørg altid for at beskære dine billede i den størrelse de skal have. For det første ser det bedst ud, og for det andet er der meget at spare på filstørrelsen. Dine billeder bør kun vise det, som du vil vise til dine besøgende. Desuden er der ingen grund til at bruge billeder i en alt for høj opløsning. Hvis der på en side for eksempel kun er plads til at vise et billede, der er 800 pixels bredt, så er der ingen grund til at beskære billedet bredere end 800 pixels.
En undtagelse er selvfølgelig, hvis meningen med billedet er, at det skal kunne downloades og printes ud, man skal kunne zoome ind og se flere detaljer osv. Så er det fint at lægge det på hjemmesiden i en høj opløsning.
Brug de nye formater
I mange år har .jpg, .png. og .gif været de eneste billedformater, som kunne vises i en browser. Det har fungeret fint, men der er efterhånden kommet flere til, som har vundet indpas i de forskellige browsere. Det har de, fordi det er blevet muligt at komprimere billeder endnu mere, mens kvaliteten af billedet bibeholdes eller mindskes minimalt.
De fleste nyere browsere understøtter nu formaterne WebP, JPEG 2000 og JPEG XR, som er de mest udbredte nye formater.
Derfor – når det er muligt, så gem dine billeder i et af de nye formater.
Det er også muligt at få forskellige plugins til CMS-systemer, som automatisk konverterer dine billeder. Med andre ord gennemgås dit site og de “gamle” billeder skiftes automatisk overalt på sitet, efter de er blevet konverteret.
Lazy Load
I samme øjeblik man tilgår en side på sin computer, begynder browseren at downloade alle de billeder, filer mm. som hører til den. Hvis der f.eks. er ti billeder på en side, så bliver de alle ti hentet ned, uanset om brugeren nogensinde kommer til at se dem. Det giver en masse fil-requests til serveren, og der bruges tid på at hente filer, som måske ikke skal bruges.
Med lazy load indlæses billederne enkeltvis, men kun når det er “deres tur”. Det vil sige, at de billeder, som man kan se på sin skærm når siden indlæses, vil blive vist som altid. Men alle de billeder, som er placeret under den synlige del af siden, vil først blive indlæst når brugeren nærmer sig dem – altså når brugeren scroller ned på siden. På den måde indlæses kun de billeder, som brugeren har brug for.
Der fås forskellige plugins til forskellige CMS’er, som kan hjælpe med dette, men de fleste nyere browsere understøtter det allerede.
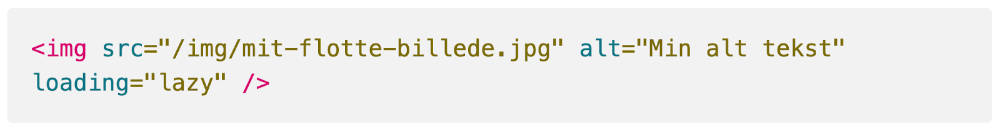
Alt man skal gøre er at indsætte en loading-attribut img-tags i sin HTML.
WordPress har for nyligt sørget for, at alle billeder som standard vises som “lazy”.
Plugins
Der findes mange forskellige plugins, som kan hjælpe med at optimere dine billeder. Hvis din shop kører på WordPress anbefaler vi enten Imagify eller Smush. De sørger begge for at optimere dine billedfiler, komprimere dem og sørge for, at de bliver “lazy loaded” på den bedste måde. Du kan også selv komprimere dine billeder manuelt her.
Filkombination
En hjemmeside er opbygget af forskellige tekstfiler. En masse af dem er CSS-filer og JavaScript-filer. CSS-filer fortæller browseren, hvordan en sides layout, farver osv. skal være og JavaScript-filer tilføjer ekstra funktioner og interaktivitet. Når man indlæser en side skal alle disse filer hentes fra serveren (medmindre de er blevet cachet). Det resulterer i et serverkald per fil, hvilket vi ved, tager tid.
Det kan hurtigt resultere i mange serverkald, hvis dit site er stort og har mange udvidelser i form af f.eks. plugins og tema. Derfor kan det betale sig at kombinere alle CSS- og JavaScript filer til større sammensatte filer. På den måde bliver filerne større, men fordelen er, at der kun skal hentes fra serveren én gang.
Der kan selvfølgelig være undtagelser, hvor man kun bruger et særligt script på en bestemt side, hvor det ikke giver mening at kombinere det med andre filer. Der er ingen grund til at indlæse et script på en side, hvor det ikke bruges. Hvis man har mange af den slags filer, skal de selvfølgelig ikke kombineres med de generelle filer.
Den nemmeste måde at kombinere filer på, er ved at hente et plugin eller udvidelse til dit CMS, der gør det hele automatisk.
Plugins og udvidelser (WordPress)
Der findes et hav af forskellige plugins og udvidelser, som kan hjælpe med de forskellige muligheder.
WP Rocket
Et af de bedste til WordPress er WP Rocket. WP Rocket er en “pakkeløsning”, som kan optimere dit site på mange områder. Det har indbygget cache-settings, det arbejder godt sammen med de fleste CDN’s, det integreres nemt med Imagify (det er de samme udviklere, der har lavet det) og så kan man kombinere CSS- og JavaScript filer på kryds og tværs. Desuden tilbyder WP Rocket deres eget CDN-netværk.
WP Rocket koster lige nu 49 USD årligt, hvilket inkluderer et års updates og support.
WP Fastest Cache
WP Fastest Cache er en anden mulighed, og gør stort set det samme som WP Rocket. Der er dog den forskel, at WP Fastest Cache fås i en gratis version og en betalingsversion. Betalingsversionen WP Fastests Premium lægger sig meget tæt op ad WP Rocket funktionsmæssigt, men halter lidt efter på brugervenligheden i forhold til WP Rocket.
En af fordelene er dog, at man ikke betaler for pluginnet på årsbasis. WP Fastests Premium er et engangskøb, hvilket blandt andet betyder, at der ingen begrænsninger er på opdateringer.
Konklusion
Det er vigtigt at have et hurtigt site. Det er lækkert for dine brugere og godt for dine placeringer i Googles søgeresultater. Derfor vil vi opfordre dig til at komme i gang med at optimere din shop med det samme.
Den nemmeste løsning er at bruge en udvidelse / plugin, som klarer det meste for dig.
Du kan også tage en lille ting ad gangen. F.eks. kan du starte med at få dit site på en CDN og dernæst sørge for at gennemgå alle dine billedfiler, optimere og udskifte hvor nødvendigt osv.
Det vigtigste er, at du kommer i gang, og fremover sørger for, at dit site er i topform og fungerer optimalt.
Vi håber du har fundet inspiration med dette indlæg.